
29. 10. 2019
Accelerated Mobile Pages si ve vývojářském světě začínají získávat značnou pozornost. V čem je tato technologie jiná a proč ji začít využívat? Odpovědi přináší senior vývojář Modrého ducha Borek Hanzl.


Co jsou to Accelerated Mobile Pages? Jedná se o stránky, které jsou zaměřené na co nejkratší dobu při načítání. Když vývojáři programují, bohužel ne vždy se zajímají o všechny důležité vlastnosti webu. Jeden opomene SEO, druhý bezpečnost a někdo upozadí to, jak dlouho se stránka bude načítat. Pro mobily je však rychlost při zobrazování velmi důležitá, protože často nejsou tak výkonné a mají pomalejší připojení. Každá vteřina navíc pak může rozhodovat, jestli uživatel na stránce zůstane, nebo odejde. Accelerated Mobile Pages tento problém řeší. Jsou naprogramované tak, aby se zobrazovaly stejně rychle jak na desktopu, tak na mobilních zařízeních.
Vytvářejí programátoři nejprve desktopovou verzi webu, která se až posléze optimalizuje pro mobily?
Takto se to dělalo před deseti lety. Existovaly dvě verze webu, jedna pro desktopová zařízení a jedna pro mobily a obě se musely kódovat a programovat zvlášť. Poté se zjistilo, jak provést obojí najednou. Když to lze udělat dobře a rychle pro mobily, tak proč metodu nepoužít i pro počítač? Tato myšlenka však ustrnula na místě a nijak výrazně se neposunula. Spoléhalo se, že mobily jsou výkonnější a že není potřeba situaci tolik řešit. Z toho důvodu vznikl projekt Accelerated Mobile Pages. Je-li stránka AMP, znamená to, že používá vytvořené šablony, které jsou připraveny k okamžitému použití podobně jako díly do formule, aby hezky frčela. Šablony se extrahovaly a vyvíjely z částí, které vývojáři při psaní webu nejčastěji používají a vyšperkovaly se tak, aby v prohlížečích fungovaly co nejrychleji. Programátorům tedy stačí použít již vytvořený díl, namísto aby se snažili znovu vymýšlet kolo.
Jaké jsou výhody?
Nejde jen o rychlost - AMP weby jsou často upřednostňovány ve výsledcích vyhledávání. Google navíc přednačte AMP stránky na pozadí, a když na ně uživatel klikne, nemusí na nic čekat, obsah se zobrazí okamžitě. Velkou výhodou je, že AMP zajišťuje fixní rozložení. Po kliknutí na odkaz občas některé věci poskakují nebo se přesunou, protože se například objevil obrázek či jiné prvky. AMP to řeší tak, že pro všechny segmenty vyhrazuje konkrétní prostor, takže se všechno donačítá na svá místa a nic se nikam neposouvá.
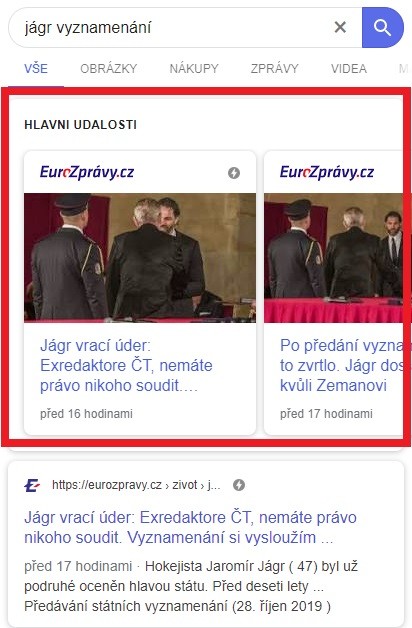
Třeba na Googlu je u některých vyhledávaných výrazů carousel, který zobrazuje náhledy podstránek, například články novinových serverů. Do carouselu se propíšou pouze stránky, které jsou AMP. Člověk si přímo v něm zprávu rozklikne a pouhým přesunutím prstu do strany přeskočí na jiný zpravodaj, který má text na stejné téma. Jenom díky AMP technologii je možné carousel takto hezky připravit, aby člověk nemusel čekat, než se mu načte další obsah.

Další bonus je, že AMP validní stránku vám Google bezplatně rozdistribuuje po svojí CDN (Content Delivery Network), síti hostovacích serverů rozesetých po celém světě. Díky tomu webová stránka už není pouze na jednom serveru v Čechách. Když si jí bude chtít zobrazit uživatel z Ameriky, stáhne se mu z amerického, a nikoliv českého serveru. Výhody, které v současnosti AMP má jsou zadarmo a rozhodně se vyplatí je používat, dokud Google tyto výhody poskytuje.
Jaké jsou nevýhody této technologie?
AMP řešení nemusí být ideální pro prezentace, které si zakládají na originálním vizuálním stylu a perfektní grafice. Pokud je stránka AMP, znamená to, že si některé věci musí odpustit. Určité funkce nepůjdou udělat tak hezky nebo dobře, jako při klasických postupech. Technologie se ještě hodně vyvíjí.
Udělat AMP stránku de facto spočívá v tom, že si programátor nebo web designer odepře složité funkcionality a použije místo nich předpřipravené komponenty. Díky nim má zaručené, že stránka bude rychlá. V podstatě je to vymyšlené tak, aby se na tom z hlediska výkonnosti nedalo nic zkazit. Dají se napsat stránky, na kterých vůbec není poznat, že jsou AMP, protože vypadají úplně stejně a fungují perfektně. Příkladem je třeba web Vzhůru dolů dolů, který se zabývá kódováním a Wordpressem, zde už to desktopový uživatel co do funkčnosti ani nepozná, že je na AMP verzi. Vzhurudolu.cz se načítal celkem 4,4s v běžné verzi. Po implementaci AMP a nacachování na CDN od Googlu se načte za 0,24s. Pokud uživatel na něco čeká méně než 0,4s tak to vnímá jako okamžitou reakci. Na desktopu není rozdíl v načítání tak patrný, ale v mobilní verzi je to velmi znatelné.
AMP se stále vyvíjí, není ještě plně kompletní, takže tam některé komponenty mohou chybět. Také má svoje úskalí, za které je kritizovaná, například zmiňovaný carousel na Googlu. Hodně rychlé weby, které ale nejsou AMP, si stěžují, proč nemůžou být carouselu součástí. Na základě této kritiky Google slíbil, že carousel zruší, ale zatím tak neučinil.
Znamená to, že pokud chci AMP, musím současný web kompletně přepsat?
Pro stránky existují dvě možnosti, buď použije pouze část komponentů z AMP a zrychlí tím načítání, nebo se stane AMP validní, což je mnohem výhodnější. Validita znamená, že se nepoužijí jiné programovací prvky, než které technologie povoluje. Mít AMP validní web je ideální stav, neboť takové stránky mají v Google vyhledávání vždycky výrazný náskok.
Rychlé weby se umisťují na předních pozicích, protože algoritmus ví, že jsou uživatelsky přívětivější a proto je vyzdvihuje.
Kde se seženou komponenty?
Vše je přehledně k dohledání v online dokumentaci. Jsou zde šablony, které člověk může zkopírovat a využít, i návod jak s nimi pracovat. Celou dokumentaci naleznete na webové stránce přímo pro AMP, informujete se a můžete začít tvořit.
Pokud nechcete, není nutné předělávat na AMP ihned celý web. Například u eshopů stačí vytvořit AMP verze pro landing pages (např. s detaily produktů) na novinových serverech jednotlivé články. Jakmile člověk přistane na detailu produktu a dostane se tam rychle (např. ze srovnávače zboží), dá se předpokládat, že na eshopu už zůstane.
Vývojářská základna Modrého ducha vám pomůže nejen s AMP. Nebojte se ozvat!
Jak s technologií vývojáři umí pracovat?
Někteří s ní pracovat již umí, ale je to zatím spíše menšina. Začít technologii implementovat však není nijak dramaticky náročné. Zmiňovaná dokumentace je snadno pochopitelná i pro vývojáře, který AMP nikdy nedělal. Nejtěžší úkol je se seznámit s jednotlivými komponenty, kterých je okolo stovky. Chce-li programátor udělat funkci přepínání položek vedle sebe, tak pravděpodobně už slyšel o tom, že se prvek jmenuje carousel. Avšak u některých méně známých komponentů se nejprve musí naučit jejich názvy a správné použití.
Vyjde AMP zásadně dráž?
Pokud děláte nový web a máte zkušeného programátora, nemusí být práce náročnější než doposud. Dokonce i menší vzhledem k charakteru práce s šablonami.
Pokud se spravují dvě verze stránek, jedna původní desktopová a jedna AMP, může to zvyšovat náročnost vývoje, pokud se to nedělá dobře, například musí-li vývojář upravovat jednu věc na dvou místech, v obou verzích kódu.
Takže pro klienty, kteří ještě žádnou webovou prezentaci nemají, je nejvýhodnější udělat rovnou jednotnou AMP verzi pro mobily i desktop?
Ano, to je nejlepší varianta, obecně když se dělá cokoliv nového tak je dobré začínat na technologiích, které jsou nejmodernější a nejlepší. Pokud někdo už web má a nechce ho celý předělávat, pak není problém přepsat do AMP pouze několik landing pages (např. detaily produktů v eshopu) a uvidí se, jak se to uchytí. Budou-li výsledky uspokojující, tedy větší uživatelská přívětivost za odpovídající náklady na vývoj, může se klient rozhodnout, zda v úpravách pokračovat. Samotný přechod není zas tak složitý v závislosti na systému. Starší systémy se však rozvíjejí hůř než novější s modernějšími technologiemi.
Jak se uživatel přesměruje na AMP stránku?
Pokud je web ve dvou variantách, je uživatel na AMP odkázán z Google vyhledání na mobilním zařízení. Také LinkedIn a Twitter technologii fandí a přesměrovávají na ni. Český
Seznam ji zatím nepodporuje, nerozpozná, že je možnost AMP k dispozici a i mobilním uživatelům zobrazuje desktopovou nebo klasickou mobilní variantu bez AMP. Je to jako s každou novinkou, čím více ji budou weby využívat, tím více ji vyhledávače podpoří a obráceně. Myslím si, že tato zákonitost už je docela dobře nastartovaná a celá věc se rozvíjí dobrým směrem.
Pokud máte jednotnou AMP verzi pro desktop i pro mobily, pak to znamená, že se na ní člověk dostane vždycky, nejenom když to Google, Twitter nebo LinkedIn podporuje, ale například i ze Seznamu, protože jiná možnost není.
Pozná laik, jestli stránka je nebo není AMP?
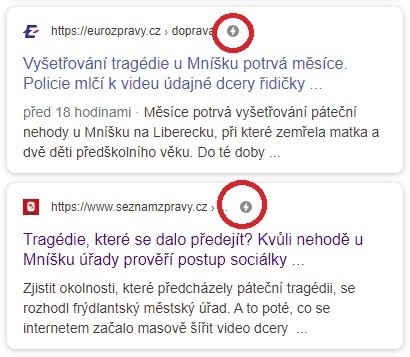
V mobilních výsledcích vyhledávání na Googlu mají AMP stránky (typicky na prvních pozicích) vedle názvu černobílou ikonu blesku v kolečku. Trochu to připomíná znak Facebook Messengeru, ale jedná se o AMP logo.

Takže myslíš, že AMP je budoucnost všech webů? Měla by být?
Kdyby se někdo před dvaceti lety zeptal, jestli mobilní weby jsou budoucnost vývoje, asi málo lidí by na to znalo odpověď. Já osobně tomu věřím, myslím si, že výkonnost je hodně důležitý aspekt.
Praktický
Inspirující
Zábavný
Nic moc