
Video Tips 25. 06. 2023
Tvorba webu nebo aplikace rozhodně není jen tak. Je to poměrně náročný proces, který je dobré rozdělit si na několik etap a každé věnovat patřičné množství času. Jak se na to tedy vyplatí jít, co je dobré zahrnout a co naopak neopomenout? V dnešním tipu prozrazuje Lukáš Pilka, šéf designu v BlueGhostu.

Obecně se design proces využívá k řešení různých problémů, ale i třeba k návrhů služeb či produktů jako takových. Pokud mluvíme o designu aplikace, je důležité rozdělit si vše do jednotlivých etap, aby se zajistila vyšší kvalita výstupů, dosažení vytyčených cílů, lepší spolupráce a zároveň efektivita.
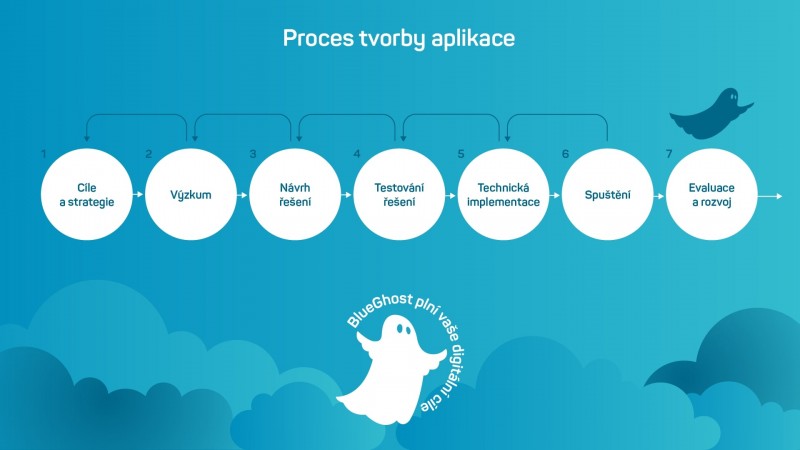
Pojďme se podívat, jak jednotlivé fáze vypadají a jak se osvědčily v BlueGhostu při vývoji aplikací.
První fází je vytyčení cílů a strategie. Hned na začátku je totiž důležité si říci, jaké cíle má celý projekt nebo produkt sledovat. To určí směr, kterým se půjde a jednotlivé kroky, které ke splnění povedou.
Když si pro ukázku vezmeme internetový obchod, který se chce soustředit na prodej dětských knížek, tak naším cílem bude pravděpodobně prodej knížek, hodnota objednávek a bezpochyby počet zákazníků. To však není jediná věc, zároveň by nás mělo zajímat, kdo všechno se bude na projektu podílet, kdo do něj bude vstupovat, abychom například nezapomněli někoho relevantního do projektu přizvat.
Další součástí této fáze jsou rozpočtová očekávání. Typicky, jaký budget na projekt máte, jaké budou průběžné výdaje a kde všude se dají očekávat možné finanční investice. Zde chceme eliminovat pozastavení projektu v jeho průběhu zapříčiněné nečekanou částkou, která se může objevit.
Spolu s tím by měly být rozmyšlené termíny a hlavní milníky projektu, kdy se má co uskutečnit a zároveň určení cílové skupiny, tedy komu má aplikace sloužit a jakým způsobem. Závěrem bychom si v této fázi měli nahromadit všechny potřebné podklady na jedno, ideálně všem dostupné, místo.
Další fází by měl být výzkum. Zde nám půjde hlavně o to, jaké překážky cílová skupina řeší a co všechno pro ni mohou být bariéry. Pokud zůstaneme u příkladu e-shopu s dětskými knížkami, tak nás bude zajímat cílová skupina rodičů či prarodičů a budeme se ptát, co by mohli od našeho e-shopu očekávat; co by jim vadilo, co by naopak uvítali a jinde jim to chybí apod.
Spolu s výzkumem z hlediska uživatelů je ale důležité podívat se i na konkurenci, případně se podívat na data ze stávající aplikace. U konkurence je dobré zaměřit se na funkce, uživatelské recenze a inspirovat se z hlediska inovací.
V této fázi se obvykle tvoří prototypy, což můžou být různé simulace budoucího webu či aplikace. Může se ale jednat i například o slovní popis toho, jak daná aplikace bude vypadat, jak bude fungovat a co bude jejím účelem. V pokročilejší verzi se může jednat o skicu pro lepší představu a v té nejpokročilejší formě se může jednat o tzv. high-fidelity prototyp – to znamená vysoce věrná simulace obrazu a interakcí vytvářené aplikace.
Nepřehledněte: Chcete si nechat vyvinout aplikaci a přemýšlíte, jak správně poskládat zadání? Podívejte se na tento tip, ve kterém vám s tím rovnou pomůže i umělá inteligence.
Jakmile máme nějaký prototyp v ruce, který můžeme ukázat kolegům, zadavatelům a výzkumnému vzorku našich uživatelů, je důležité jej otestovat. Tato fáze je klíčová, protože nám pomůže zkalibrovat, zda jdeme správným směrem a jaké nuance je potřeba ještě odladit: co přidat, upravit a co naopak odebrat. To vše s ohledem na cíle, které jsme si vytyčili v první fázi a s informacemi, které jsme zjistili během výzkumu. Důležité je krom ostatních věcí myslet také na kompatibilitu, responzivitu a výkon.
Jakmile update provedeme, je důležité nic neuspěchat a vše opět otestovat, abychom se do další fáze pustili opravdu s tím, že jsme veškerý feedback zapracovali. Pokud vás zajímá, jak na správné testování, určitě si pusťte tip Jak poznám, jestli aplikace dobře navržena.
Chcete vyvinout fungující aplikaci? Modrý duch vám ji vytvoří.
Jakmile máme verzi, které věříme, že má šanci na úspěch, přichází fáze technické implementace, chcete-li programování. To je samozřejmě disciplína sama pro sebe, ve které je mj. důležité myslet na správně zvolenou architekturu, správné verzování a správu zdrojového kódu. Vytvářet pravidelně commity (potvrzení editačních změn a jejich uložení do repozitáře systému), a větví pro nové funkce nebo opravy a využívat řádné slévání (merge) změn.
Naštěstí se už ale dnes dá využít řada užitečných technologií, například low-code, no-code platforem, které vám vše mohou zrychlit a zároveň proces zlevnit. Zde určitě doporučuji poslechnout si epizodu BlueGhost Update Jde to i no-code, kde se dozvíte mnoho užitečných informací.
Po implementaci se dostáváme ke spuštění. Toto není úplně samostatný okamžik, protože nám zde vyvstává řada kroků, které je potřeba podniknout, minimálně:
Spolu s tím je ale důležité myslet i na správnou indexaci ve vyhledávání, nastavit potřebná měření a ujistit se, že vše běží hladce stejně jako v uživatelském prostředí.
Spuštěním ale práce nekončí – naopak. Dostáváme se totiž do fáze, kdy je potřeba průběžně sbírat a vyhodnocovat informace o tom, jak si aplikace vede. A spolu s tím implementuje postupně další úpravy a updaty, aby vše udržovalo ten správný směr, opět k vytyčeným cílům.
Vyplatí se zde mj. zaměřit na několik bodů:
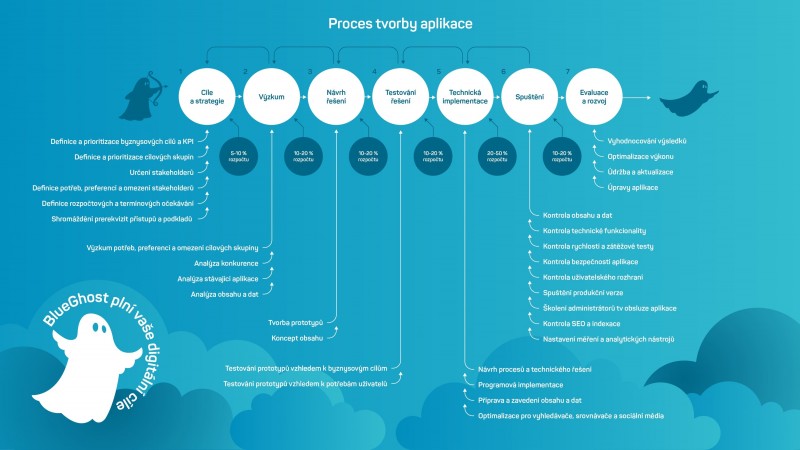
Pro dosažení efektivity zmiňované na začátku, je vhodné jednotlivým fázím přiřadit časovou dotaci. Využít k tomu můžete například procenta, kdy si rozvrhnete a s dodavatelem odhadnete, kolik času přibližně která fáze zabere. Vše se samozřejmě bude odvíjet podle typu webu či aplikace, tyto časové kotvy vám ale dají dobré styčné body v průběhu celého projektu.
Pokud vám náš design proces dává smysl, můžete si například stáhnout checklist, ve kterém najdete jak jednotlivé fáze, tak jednotlivé podúkoly, které s nimi mohou souviset. Budete tak mít jistotu, že na nic nezapomenete.


Praktický
Inspirující
Zábavný
Nic moc